Interactieve digibord-applicatie basisonderwijs
Een digibord in het klaslokaal ter ondersteuning van fysiek lesmateriaal. Samen met Royal Jongbloed ontwikkelden we een digibord-applicatie waarmee leerkrachten interactieve en klassikale lees- en taallessen kunnen verzorgen.
Hallo interactieve lees- en taallessen in groep drie! Samen met Royal Jongbloed ontwikkelden we een digibord-applicatie ter aanvulling op en ter ondersteuning van het fysieke lesmateriaal voor lesmethode TaalOceaan voor aanvankelijk lezen en taal.

Doelgroep
Basisschoolleraren in groep drie die met behulp van de lesmethode TaalOceaan aanvankelijk lezen en taal geven.
Wat hebben we gedaan?
- Vertaalslag gemaakt van fysiek lesmateriaal naar ondersteunend digitaal (les)materiaal op het digibord: van idee tot uitvoering
- De digibord-applicatie gekoppeld met Basispoort: de netwerkomgeving waar vrijwel alle basisscholen op zijn aangesloten
- Volledige design en front-end ontwikkeling van de applicatie
- Ontwikkeling van het laadicoon op basis van het bestaande TaalOceaan-logo

"Overzichtelijk, logisch, fris en verrassend"
- Leerkrachten over de digibord-applicatie van TaalOceaan
Resultaat
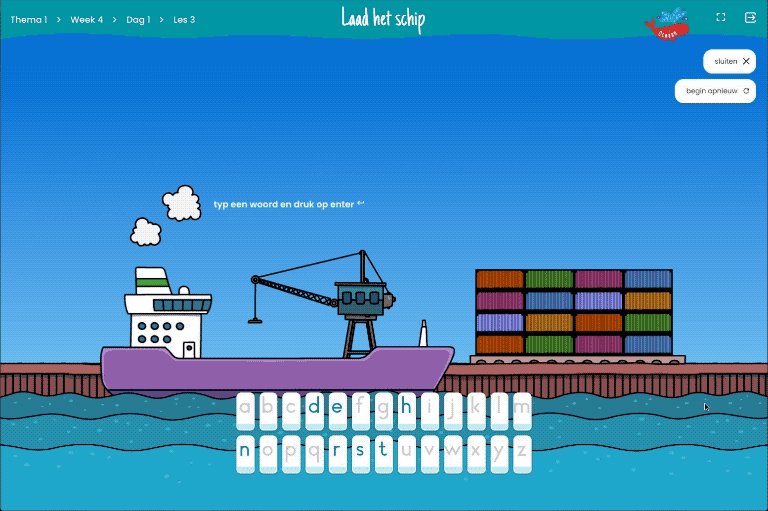
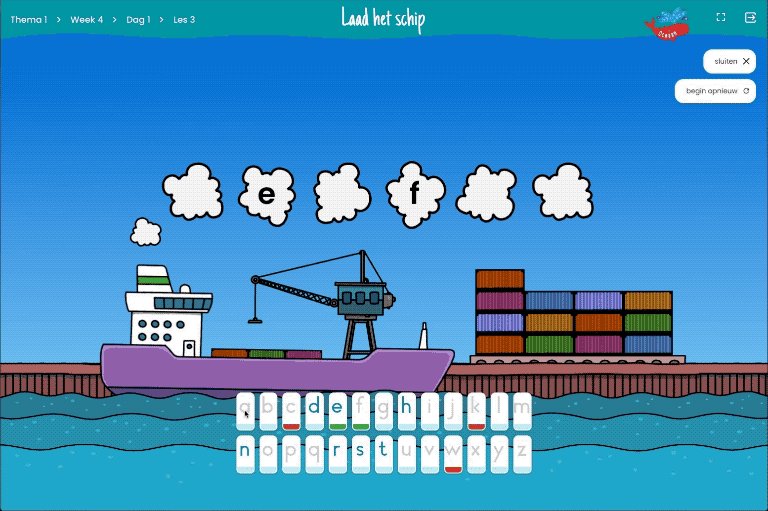
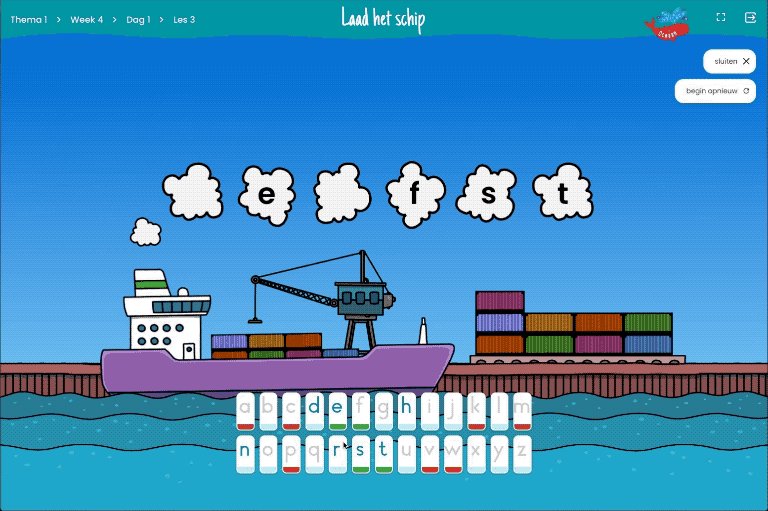
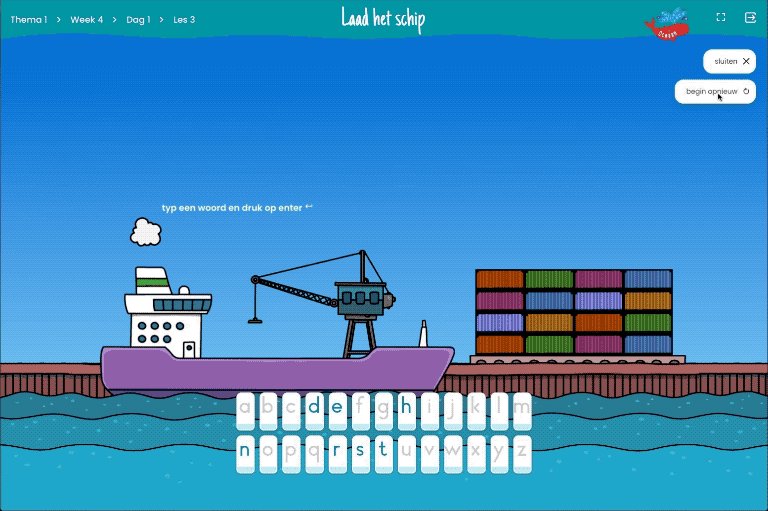
Een digibord-applicatie ondersteunend aan lesmethode TaalOceaan. Met de applicatie zijn leerkrachten aan zet en kunnen zij de lees- en taallessen in groep 3 volledig naar eigen wens inrichten. De applicatie stelt leerkrachten in staat om klassikaal oefeningen te doen: voor én door de leerlingen.
Bijzonderheden:
-
De leerkracht heeft de regie over de inhoud van de les: hij/zij bepaalt welke woorden en/of letters er worden getoetst
-
De applicatie bevat lineatuur, waardoor leerkrachten het goede voorbeeld geven wat betreft schrijven
-
De applicatie bevat 7 klassikale oefeningen ten behoeve van lezen en taal: van 'laad het schip', 'letter spetters' tot aan de 'lettertrein'
-
De applicatie is volledig ondersteunend aan de werkboeken, prentenboeken en het andere fysieke lesmateriaal binnen de methode
Infocaster-team
- Brendan Timmers: design
- Christian van de Weerd: front-end development
- Erik Eelman: back-end development
- Harm-Jan Abbing: front-end development
- Marjanne Goossens: consultancy/projectmanagement


